close
套用無名的高手做的各式各樣漂亮的樣式後,
會發現有些樣式好友名單的顏色都還是黑白的內...
想用小幫手改可是沒有辦法改到那個區塊怎麼辦?
妹仔發現用CSS真的可以改好多好多東西
可以讓好友名單的顏色更配合你的STYLE噢 !
你也可以自己動手試試看~~
適用地方: 無名名片 + 相簿 + 網誌 + 留言版
今日主題: 更改 " 好友名單 " 背景顏色跟字體顏色
注意: 有些無名套用的樣式沒有顯示好友名單,請套用有好友名單的樣式來改變顏色噢!
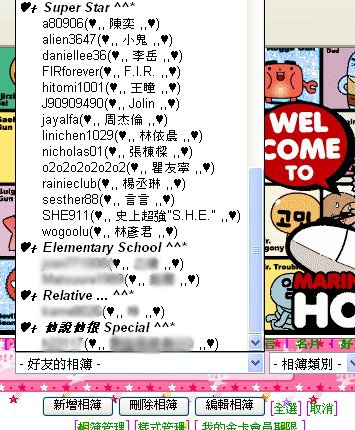
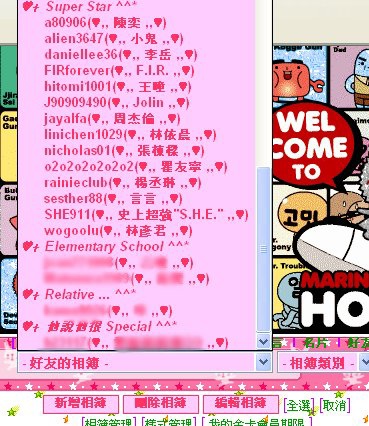
位置: ( 如下圖 )
修改前 → 修改後


語法如下:
| input,select,textarea {color :#------; ←文字顏色 font-size : **pt ; ←文字大小 background-color : #------; ←背景顏色 ↓下面是上下左右的"線"↓ border-top : **px double #------; border-bottom : **px double #------ ; border-left : **px double #-------; border-right : **px double #------- ;} |
* 點 我 複 製 *
使用方法:
開啟樣式管理 → 進入CSS管理頁面 → 將複製的語法貼在最下面 →
→ 綠字部分是說明,紅字部份是更改的區域, " #------ " 是指色碼、 " **pt " 是指大小 →
→ 更改好後按存檔即可 ( 色碼可以利用樣式小幫手選擇,大小是小寫阿拉伯數字 )
( 例如 : input,select,textarea
{color :#ff3366 ; ←文字顏色
font-size : 10pt ; ←文字大小
background-color : #ffccff ; ←背景顏色
↓下面是上下左右的"線"↓
border-top : 1px double #ff3366 ;
border-bottom : 1px double #ff3366 ;
border-left : 1px double #ff3366 ;
border-right : 1px double #ff3366
這是上面那張圖的CSS )
變更大小及顏色或不使用此語法:
1 變更大小及顏色請到CSS找到這段語法,將紅字部分換上新顏色色碼或更改數字大小
2 不使用此語法請到CSS中將此段語法刪除
注意!妹仔在實際操作的時候發現存在相簿裡的語法變成這樣
INPUT {
BORDER-RIGHT: #ff3366 ................ BACKGROUND-COLOR: #ffccff}
SELECT {
BORDER-RIGHT: #ff3366 ............... BACKGROUND-COLOR: #ffccff}
TEXTAREA {
BORDER-RIGHT: #ff3366 ............... BACKGROUND-COLOR: #ffccff}
哇~嚇了一跳,這樣要怎麼改?不用擔心,這可能是它自動幫你排列,
仔細看你就會發現 input, select, textarea 這三個其實是一樣的東西
只要留粗體那段語法,其他細體藍字的刪掉,
將 select, textarea 跟 input 擺在一起就不用同一個地方改三次了
刪除語法的話就將這三行刪除,看仔細小心別刪錯呦~!
使用上有問題請直接在下面提出問題,不用到留言版問噢
我會盡我所知的能力幫各位解答,但是妹仔的CSS能力還不是很強
如果有沒辦法的地方還是要請大家另請高明噢ˊˇˋ
老話一句,轉載請告知,也歡迎引用,感謝~
全站熱搜


 留言列表
留言列表


